Student Submission - Phase 1
Project Overview - I worked on a multi-part project focused on assignment creation and submission, specifically handling the assignment submission aspect. My role involved designing an intuitive submission process that accommodates various LMS types integrated with Turnitin. I ensured that all necessary information for students was clear, and that error or success messages were easily understandable, streamlining the submission experience and reducing confusion.
User Journey
Low-Fidelity Screens - Building on the user journey, I spearheaded the creation of low-fidelity wireframes to comprehensively map out the assignment submission process. These wireframes became invaluable tools for user testing with stakeholders and internal team reviews. By actively soliciting feedback and iteratively refining the designs, I ensured a seamless alignment with user needs and project objectives, enhancing the overall user experience
High-Fidelity Screens - Based on the feedback received from the user flow and low-fidelity designs, I transitioned to creating high-fidelity screens. This step involved incorporating detailed visual elements and interactions to refine the user experience further and ensure a polished and functional final product.
The user drags and drops the file, the drop box will become active and change to a vibrant blue color.
Upon uploading, the system begins processing the file.
Student Submission - Phase 2
(work in progress)
After the high-fidelity screens were confirmed and approved by the senior management team, I presented them to the stakeholders. Once everything was confirmed, my senior designer and I prepared the files for development and collaborated closely with the engineers to ensure a smooth implementation.
In phase 2, I began by writing the design brief, outlining the design problem, success criteria, and timeline.
Design Problem - With the current student submission workspace, students can upload only one assignment file and process it. With the second part of the project, we will be adding the ability for multiple assignment uploads at the same time. This includes:
Viewing all uploads and updating submission names if needed.
Deleting or replacing a particular file if necessary.
Viewing the analysis status of each submitted file.
Clearly seeing which file types can be processed and analyzed for integrity before uploading.
Receiving error messages if a particular file is not processed.
Success Criteria -
Users can see that multiple files can be uploaded and can easily update file names, delete, or replace files.
Actionable feedback, including clear error messages that not only indicate what went wrong but also provide guidance on how to resolve the issue, during the upload process.
I conducted initial research on various file upload systems, such as Google Drive and Dropbox, to analyze different interaction patterns.
User Journey
Error message notifications
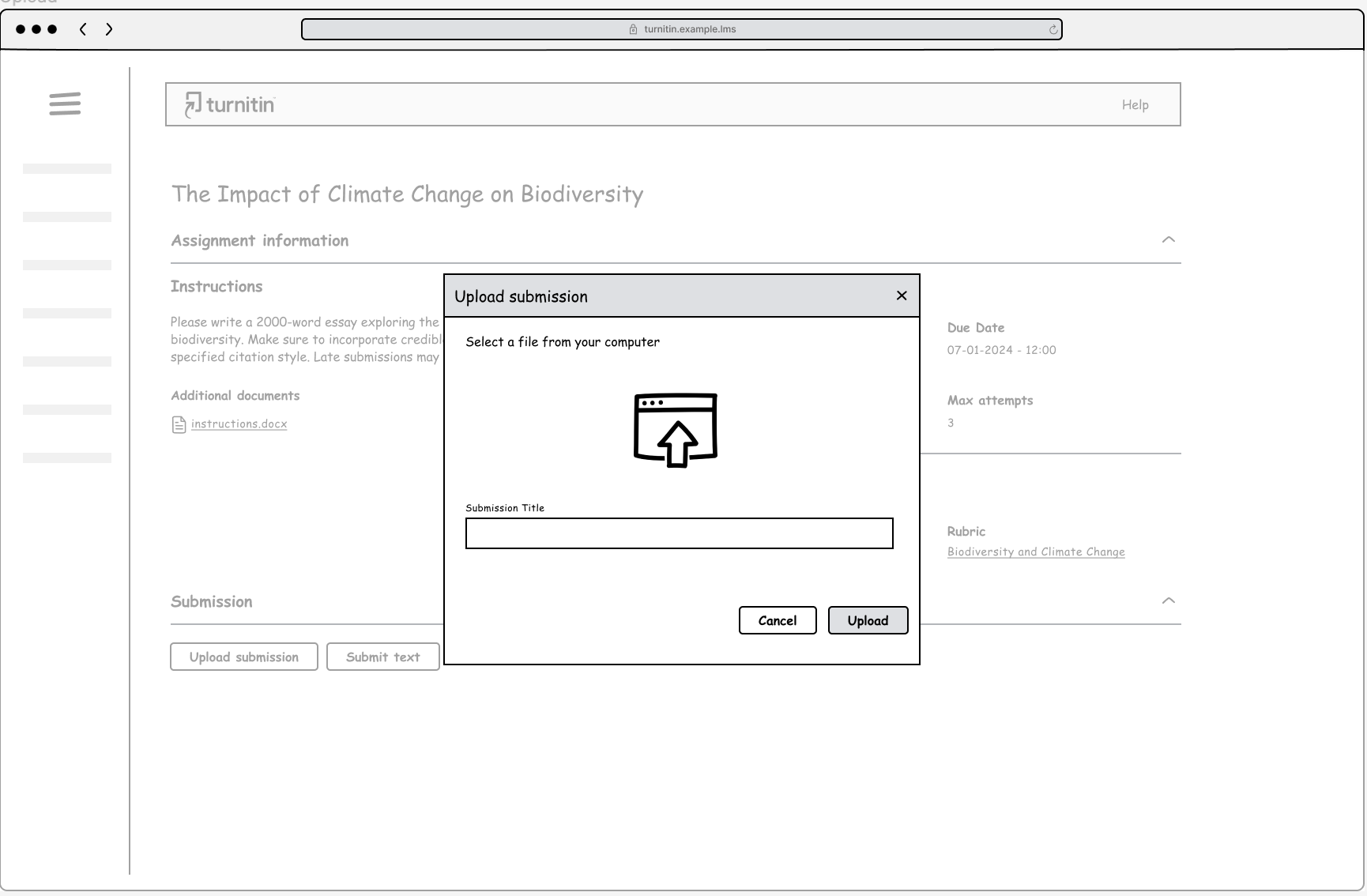
In the default student view, students can access assignment instructions and upload their assignments conveniently. Detailed assignment information and upload requirements are displayed on the right side, ensuring clarity and ease of submission.
After selecting the file and verifying no errors, users have the option to replace the file or edit the submission title before proceeding with the upload.
After processing, users receive a comprehensive report detailing similarity and AI writing scores, along with their grade and any accompanying comments, if applicable.
Success message notifications
Low Fidelity Sketches
First round high-fidelity screens
Option 1 - I am currently developing various design options for the submission list.
Option 2
This project is a work in progress, currently in the design stage. I will soon present my designs to the team for feedback.